Youtubeの動画をレスポンシブで掲載する方法
はじめに
スマートフォンやタブレットなどのモバイルデバイスの普及と、インフラや技術の進歩により、Web動画の実用性がより高まってきました。
「コンテンツを目で見て耳で聞く。」
その記憶定着率は下記の通り。
耳から(聴覚)のみ・・・20%
目から(視覚)のみ・・・30%
耳から(聴覚) + 目(視覚)から・・・70%
このデータが示している通り、Web動画を使わない手はないという事が言えます。
では、作ったWeb動画を簡単に公開するには・・・そう、Youtubeにアップしてそれを公開する方法が、実用的で手軽な方法でしょう。
自前のサーバーに動画をアップして表示する方法もありますが、読み込み速度やサーバー容量などを考えると、あまりよくないかな・・・といったところです。
今回は、Youtubeの動画をWebページに掲載する方法(しかもレスポンシブ対応)を紹介します。
と言っても、普通のWordPressの記事投稿なら、Youtubeの短縮URLを掲載するだけで出来てしまうのですが^^;

今回は、固定ページなどをコーディングしたり、静的HTMLにて埋め込む場合の説明になります。
動画をYoutubeにアップする
事前にアカウントを登録する必要があります。googleアカウントと連動できるので管理もしやすいです。

今回のサンプル動画は、orangeHDさん(http://orangehd.com/)からいただきました。
まずは用意した動画をYoutubeにアップします。
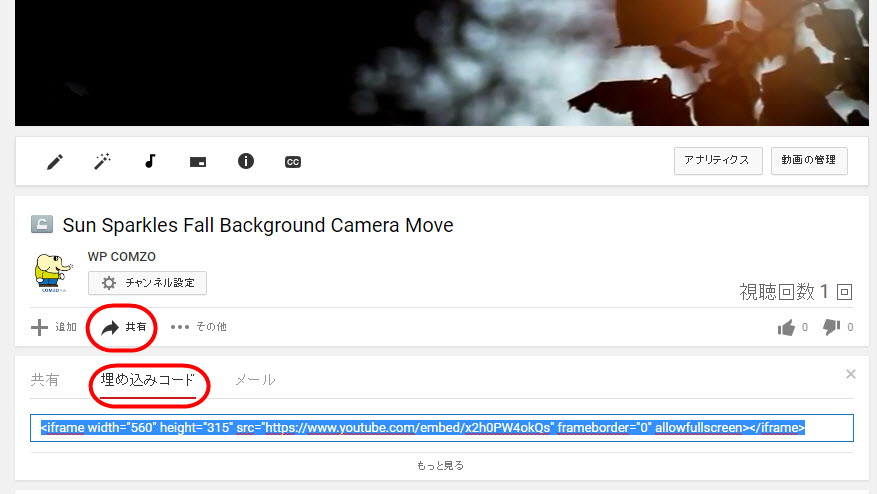
アップしたら、共有→埋め込みコードで、コードを取得します。
このコードを実際のWebページのコードに埋め込むわけです。

コードの埋め込み
先ほど取得したコードを、HTMLの表示させたい箇所に埋め込みます。
埋め込みコードは、「.movie」などのクラスで囲みます。
HTML
|
1 2 3 4 |
<div class="movie"> <!--埋め込みコード--> <iframe width="560" height="315" src="https://www.youtube.com/embed/x2h0PW4okQs" frameborder="0" allowfullscreen></iframe> </div><!--movie--> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.movie{ position: relative; width: 100%; padding-top: 56.25%; margin-bottom:10px; z-index:0; } .movie iframe{ position: absolute; top: 0; right: 0; width: 100% !important; height: 100% !important; } |
埋め込みコードで指定されているwidthやheightをCSSで再調整しているという仕組みです。
z-indexなどは適宜調整してください。
まとめ
動画さえ作成すれば、Webの可能性をぐんと広げることができます。
「動画は重い」というイメージも、最近の技術発達に伴い取り扱い可能な領域になってきました。
動画は外注すると費用がかかりますが、自前で動画を製作する事も可能です。
PCスペックは必要ですけどね^^; CPUはCore i5かi7の4コア(クアッドコア)以上だと、まあ快適かなと思います。
4コアは、最近の市販のPCだとだいぶ選択肢が限られてきます。特にノートPCだと、さらに限られてきますね。
私も動画制作を始めてはや7年。。。
始めた当時に比べると、PCのスペックも上がり、Youtubeも利用しやすくなり、随分と快適になりました。
動画って書き出し時にものすごく時間がかかる上に、フリーズしたりエラーで停止したりするんですよね。そのあたりはPCスペックの重要さを思い知らされる部分です。
最近はCPUがXeonのものが欲しいなと・・・6コアとか8コアとかって、快適なんだろうなあ・・・^^
頑張って買おうかな!
今回の記事は「HTML5でサイトをつくろう」の記事を参考にさせていただきました。ここでテクニックを学んで、仕事でもその技術をよく使わせていただいています。有難うございます。
公開日:2017年1月31日
最終更新日:2017年2月1日



