アイコンはWebフォントを使って楽にオシャレに!主要Webフォントをご紹介します。
はじめに
電話アイコンや、ホームを表す家の形のアイコンなど、ひと昔前まではアイコン画像を作成してWebページで使用する事が一般的でした。
しかし、この方法では手間がかかる・・・アイコンのオリジナリティは出せるが、ひとつひとつ作成するのは結構大変です。
そんなお悩みを解消するのが、今回紹介する『Webフォント』です。
予め用意されたアイコンをCDNなどで読み込んで、タグひとつて表示できるスグレモノです。
有名なアイコンWebフォント一覧
FONT AWESOME

CONDENSE-iconFont
![]()
Entypo

WebHostingHub Glyphs
(http://www.webhostinghub.com/glyphs/)

Foundation Icon Fonts 3
(http://zurb.com/playground/foundation-icon-fonts-3)

Genericons Neue
![]()
Typicons
![]()
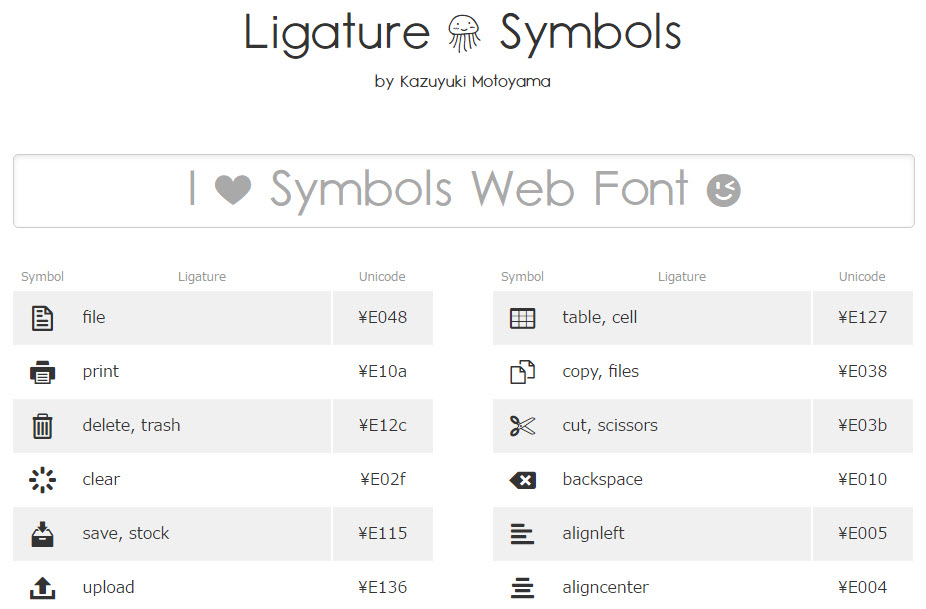
Ligature Symbols
(http://kudakurage.com/ligature_symbols/)

まとめ
使い方はそれぞれですが、手軽にオシャレなアイコンを利用できるのはありがたいですね。
フォントなので、CSSでサイズや色も指定できるので便利ですね。
使い方はそれぞれですが、色々と試してみてください。
公開日:2017年2月1日
最終更新日:2017年2月2日



