ウィジェットを表示するWordPressテンプレートタグ!
WordPressにはウィジェットという、いわゆるサイドメニューによく表示されるような項目を設定できます。
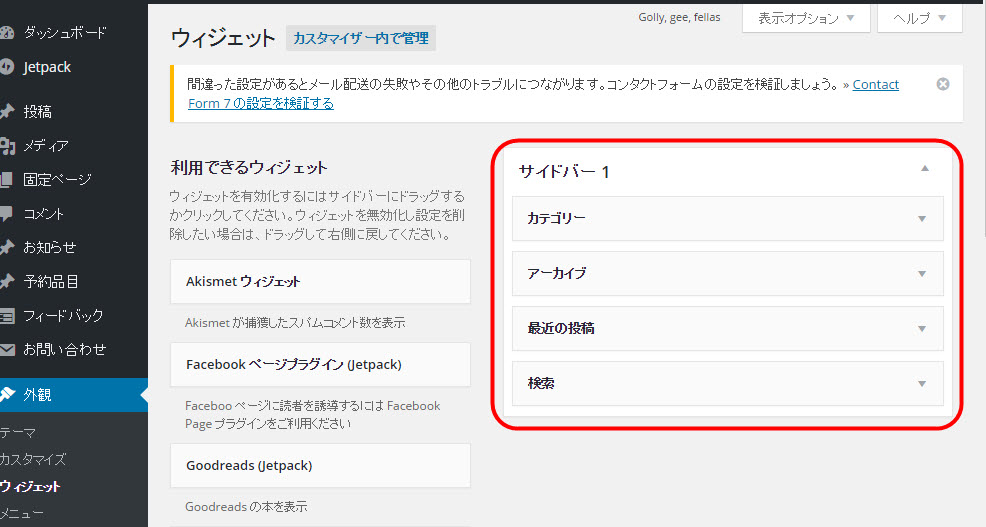
場所は「ダッシュボード」の、「外観」→「ウィジェット」。

ここで設定した項目を呼び出すテンプレートタグは下記のとおりです。
|
1 |
<?php dynamic_sidebar(); ?> |
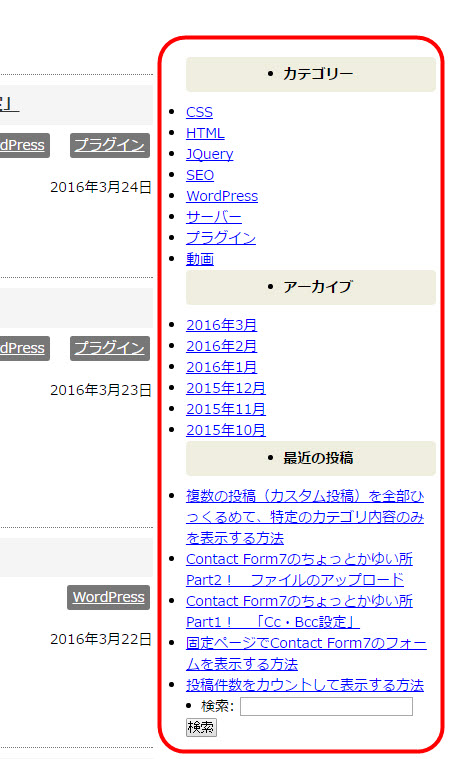
表示してみると、こんな感じです。

ダッシュボードで設定した項目がそのまま表示されます。
表示の順番などを変えられるので、お好みのメニューで配置してみましょう。
気になるのは、リストのビジュアルが何も設定されていない点ですね。
ここはCSSで調整をしましょう。
ブラウザでソースコードを確認してみると、該当部分はこんな感じで書かれています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<li id="categories-2" class="widget widget_categories"><h2 class="widgettitle">カテゴリー</h2> <ul> <li class="cat-item cat-item-3"><a href="https://wp-master.club/category/css/" >CSS</a></li> <li class="cat-item cat-item-4"><a href="https://wp-master.club/category/html/" >HTML</a></li> <li class="cat-item cat-item-5"><a href="https://wp-master.club/category/jquery/" >JQuery</a></li> <li class="cat-item cat-item-7"><a href="https://wp-master.club/category/seo/" >SEO</a></li> <li class="cat-item cat-item-8"><a href="https://wp-master.club/category/wordpress/" >WordPress</a></li> <li class="cat-item cat-item-14"><a href="https://wp-master.club/category/%e3%82%b5%e3%83%bc%e3%83%90%e3%83%bc/" >サーバー</a></li> <li class="cat-item cat-item-11"><a href="https://wp-master.club/category/wordpress/%e3%83%97%e3%83%a9%e3%82%b0%e3%82%a4%e3%83%b3/" >プラグイン</a></li> <li class="cat-item cat-item-19"><a href="https://wp-master.club/category/movie/" >動画</a></li> </ul> </li> <li id="archives-2" class="widget widget_archive"><h2 class="widgettitle">アーカイブ</h2> <ul> <li><a href='https://wp-master.club/2016/03/'>2016年3月</a></li> <li><a href='https://wp-master.club/2016/02/'>2016年2月</a></li> <li><a href='https://wp-master.club/2016/01/'>2016年1月</a></li> <li><a href='https://wp-master.club/2015/12/'>2015年12月</a></li> <li><a href='https://wp-master.club/2015/11/'>2015年11月</a></li> <li><a href='https://wp-master.club/2015/10/'>2015年10月</a></li> </ul> </li> ~こんな感じで続く |
<li>を入れ子にしてあるんですね。h2にも、discのチョボが付いてしまってます。
また、特徴的なのは、入れ子の<li>の前に、<ul>がないという事です。
HTMLは曖昧な言語であるため、これくらいの抜けであれば全く表示されないというわけではないですが、やはり文法上よくないです。
なので、前後に<ul>~</ul>を付けてあげると良いですね。CSSでも表現しやすくなります。
そんなこんなで、例えば下記のように記述すると、リストスタイルや書式等を変更することができます。
|
1 2 3 4 5 6 7 |
<div id="side_bar"> <ul> <?php dynamic_sidebar(); ?> </ul> </div> |
|
1 2 3 4 5 6 7 8 |
#side_bar li.widget ul{ margin-left:20px; margin-bottom:20px; } #side_bar li{ list-style-type:none; } |
結果はこんな感じ。

ほかにも、リンクの色を変えたりとか背景色を付けたりとか、自由に設定する事ができます。
<おまけ>
ちなみに、下記は、それぞれ単体でカテゴリーやアーカイヴを表示したい場合のテンプレートタグです。
前出同様、<ul>~</ul>は付いていないので、付けることをおすすめします。
●カテゴリー
|
1 |
<?php wp_list_categories(); ?> |
●月別アーカイブ
|
1 |
<?php wp_get_archives(); ?> |
これで、単体で表示されます。便利ですね^^
公開日:2016年4月4日
最終更新日:2016年4月8日



