Google Fontが端末やブラウザによって反映されない場合の対処法
はじめに
Google Fontをインポートして、ブラウザで表示させてみて、うまく表示できたと思っていたのに、iPhoneで見たら反映されていなかったとか、そういう経験はありませんか?
私もたまにハマるので、備忘録として残しておきたいと思います。
どれか1つの環境でも
例えばコーディング用のPCで、意図したフォントがうまく表示てきたとしましょう。
この場合、インポートはうまくいっています。
たとえそのままiPhoneで確認して反映できていなかったとしても、1つの環境で見れていれば、インポート自体は問題ない可能性が高いです。
逆に、全ての環境で意図したフォントが反映されていないようであれば、インポート自体がうまくいっていません。
斜体(Itaric)の場合
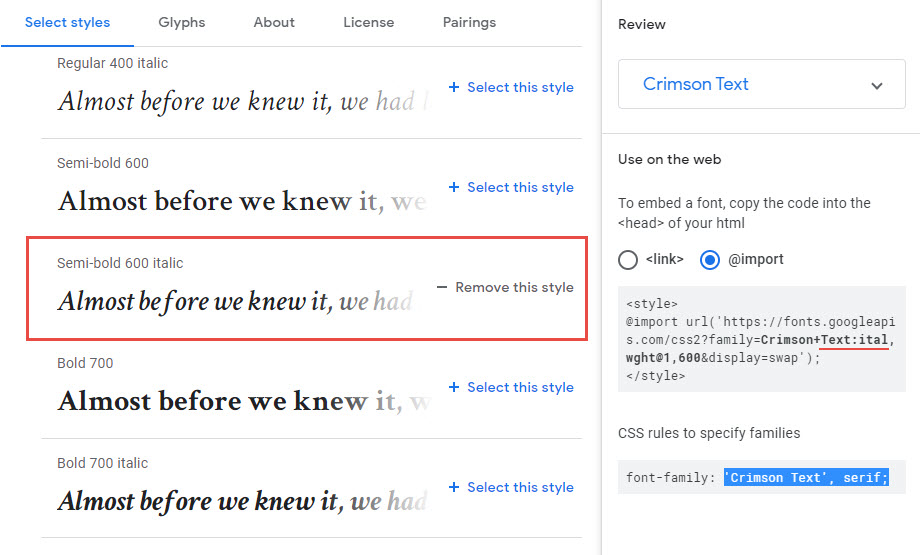
下記の例のように、フォントには斜体を含むものがあります。
斜体がうまく表示されていない場合、CSSを疑ってみてください。
斜体の表現は、たとえインポートでイタリックという表現が入っていたとしても、
「font-style:italic」を追記しなければ反映されない事があります。
|
1 2 3 4 |
.sample{ font-family: 'Crimson Text', serif; font-style: italic;/*これが必要*/ } |
私が今回ハマったのはこれでした。。。
まとめ
どんな環境でも同じような表現ができるのがWebFontの利点ですが、なかなかうまくいかない事があります。
今回のように、1つずつ切り離して、何がいけないのかを地道に探していくのが一番の早道かもしれません。
便利な反面、ややこしいことも多々出てきます。1つでも経験を積んで柔軟に対応してきたいものですね(自分に言ってます^^)
同じような事でお困りの方のヒントになれば幸いです。
公開日:2020年11月11日
最終更新日:2020年11月11日