WordPressのプラグイン公開はSubversion!その手順を公開
はじめに
WordPressの公式サイトにプラグイン公開を申請して承認されると、Subversion(バージョン管理システム(以下VCS) Gitに似ているが運用方法は異なる)のリポジトリURLが送られてきます。
ここに、自作のプラグインをアップロードしていくのですが、gitを普段あまり使わない筆者としては、とても苦労しました。
FTPみたいにアップできればそれでいいじゃん!と思いつつ、それだとバージョンの管理ができないのかな。
よく、プラグインがアップデートされたときに、「バージョンx.x.x」と表示されますが、まさにアレをこのSubversionで体現していくという事です。
とは言っても 、コマンド慣れてないし、VCSも慣れてない。Subversionの書籍もない、という状況の中、「WordPreessプラグイン開発のバイブル」という6年前の書籍と、ネット上での情報をかき集めて、何とか公開まで持っていけたので、その手順をここに残しておきたいと思います。
導入編
Subversionインストール
Homevrewがインストールされている場合は、ターミナルからsubversionをインストールします。
|
1 |
$ brew install subversion |
Subversion用のディレクトリを作成
ローカル環境の任意の場所に、subversion用のディレクトリを作成します。
今回は、デスクトップに「my-plugins」というディレクトリを作成しました。
コマンドでディレクトリを作る場合はこんな感じ。(私はもちろんデスクトップ上を右クリック→「新規フォルダ」で作成)
|
1 |
$ mkdir my-plugins |
Subversion用のディレクトリに移動
|
1 |
$ cd <ここにmy-pluginsのパスを入力> |
私の場合は、
|
1 |
$ cd /Users/okcom/Desktop/my-plugins |
cdのあとに、デスクトップからドラッグ&ドロップで持ってくると入力が楽です。
リポジトリからチェックアウト(ローカルにクローン)
Subversionのリポジトリからローカル環境(ご自身のPC)にクローンを落とし込みます。
|
1 |
<作業ディレクトリ>$ svn checkout http://plugins.svn.wordpress.org/okcom-sort-and-show-id-slug-thumbnails/ |
これで先ほどcdで指定したディレクトリに、落とし込まれます。
|
1 2 3 4 |
A okcom-sort-and-show-id-slug-thumbnails/assets A okcom-sort-and-show-id-slug-thumbnails/branches A okcom-sort-and-show-id-slug-thumbnails/tags A okcom-sort-and-show-id-slug-thumbnails/trunk |
4つのディレクトリが落ちてきます。
ファイル格納編
各ディレクトリにファイル格納
ローカル上で、先ほどチェックアウトした各ディレクトリに、作成したプラグインやアイコン、バナーなどを追加していきます。
主な使い分けは下記の通り
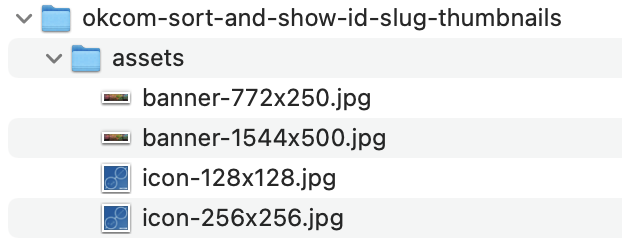
assets:アイコンやプラグインページの画像を格納
プラグインページの画像は「banner-772×250.jpg」、「banner1544x500.jpg」
アイコンは「icon-128×128.jpg」、「icon-256×256.jpg」
※pngでもOK
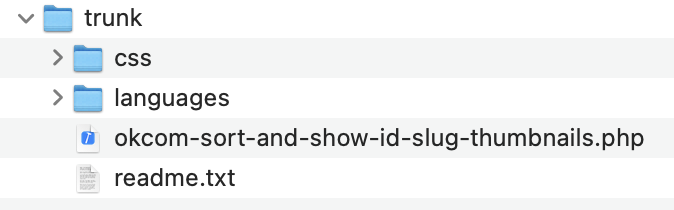
trunk:プラグインファイルを格納
ここでは、登録申請時のプラグインを取り込みます。
tags:バージョン管理ファイルを格納(後述します。)
公開編
まず、作業用ディレクトリを、プラグイン名の場所に移動しておきます。
|
1 |
$ cd /Users/okcom/Desktop/my-plugins/okcom-sort-and-show-id-slug-thumbnails |
addする(リポジトリへの追加準備)
登録申請時のプラグインファイルや、assetsへのアイコン、バナーなどの格納が終わったら(後からでも追加できるけど)、コミット前段階としてaddします。
|
1 |
$ svn add ./* |
commitする(リポジトリへの追加)
|
1 |
$ svn commit -m "First commit" |
この”◯◯”は、あとで何のコミットなのか判別できるように、必ず記入しましょう。
今は覚えていても、1ヶ月後は忘れているでしょう。
1ヶ月後の自分は他人だと思ったほうがいいという名言もどこかで見ました。
リポジトリのURLで確認する
リポジトリのtrunk内に、自分が制作したプラグインのファイルが格納されています!
公開を確認する
実際に自分のプラグインを検索してみてください。
感激!!!
感動!!
バージョン新規設定
新規の時は、下記のようにしてバージョンを指定します。
tagsにtrunkをコピーする
|
1 |
$ svn cp trunk tags/1.0.0 |
「/trunkを/tag/1.0.0にコピーする」という意味です。
ここではまだローカル上でのコピーなので、これをコミットします。
commitする
|
1 |
$ svn commit -m "Tag 1.0.0" |
バージョンアップ編
例えば、プラグインに新しい機能を付け加えたとしましょう。
readme.txtのバージョンも、1.0.0 → 1.1.0に変更します。
また、主ファイルのバージョン情報も書き換えます。
これらは全てローカルのtrunk内で行います。
trunk内での編集が完了したら、バージョン新規設定と同じように、下記の操作を行います。
tagsにtrunkをコピーする
|
1 |
$ svn cp trunk tags/1.1.0 |
commitする
|
1 |
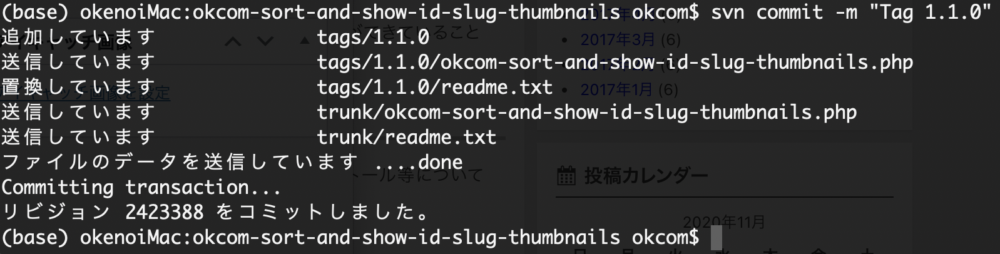
$ svn commit -m "Tag 1.1.0" |
ターミナル上ではこんな感じ。
修正したファイルは、すでにaddされているのでaddは不要です。
※新たに追加したファイルはaddする必要あり
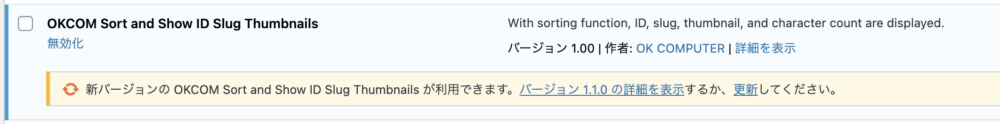
実際にバージョンアップされているか確認します。
これに憧れてた。何だかとても嬉しい。
編集編
ファイルを削除する
|
1 |
svn delete ./trunk/ファイル名 |
trunk内のファイルを削除する場合
まとめ
今回、VCSに慣れていない私としてはとても苦労しました。
1日では理解できず、何度も試行錯誤を重ね、うまくいった方法で即、備忘録を作りました。
この途中には、そもそもチェックアウトやコミットってなんぞや、というところから、gitの参考書を眺めたりもしました。
そんなこんなで、gitの利便性が何となく理解できたとという、とても良い機会になったと思います。
(今回の主題はsubversionですが。。。)
これからgit勉強します。。。
でも何にしても、自分で公開するプラグインにはやはり格別の喜びがありました。
私みたいな、ちょっとPHPかじったくらいのコピペプログラマーがやっとこさ作ったプラグイン。。。
WPでサイト構築するにあたって、「IDとかスラッグとかが一覧で見れるととても便利だな、逆になんではじめっから表示されないんだろう??」って疑問から、ちょっと作ってみようかという好奇心もあり制作してみました。
制作期間は1ヶ月くらい。国際化で日本語を追加したりと、色々やってみました。
とても小規模で簡単なものかもしれませんが、フックだったり関数だったり、はたまたサーバーやバージョン管理など、様々な事を幅広く学べたのはよかったかな、と思います。
これから少しずつブラッシュアップしていきたいなと思います。
ちなみに今回のプラグインはこちら
OKCOM Sort and Show ID Slug Thumbnails
同じようにプラグイン公開を考えている方の参考になれば幸いです。
参考:
https://qiita.com/sararilfy/items/00b481dd4b66440b0007
https://www.ricksoft.jp/blog/archives/9483/
http://www.thekyo.jp/manual/subversion/svn.ref.svn.c.add.html
公開日:2020年11月23日
最終更新日:2020年11月24日