WordPressで、カスタム投稿をWebページに表示する方法
WordPressで、カスタム投稿タイプを作成するところまでは、プラグイン『Custom Post Type UI』を使えば結構簡単にできると思います。
では、そのカスタム投稿タイプで書いた記事をどのようにしてサイト上で表示するのか・・・これは、google先生を目を凝らして探さないとなかなか出てきません。そう、その表示のところで私も随分とつまずいたものです。時間も膨大に使いました・・・まあそれがこの仕事の宿命と言えばそうなのですが^^;
しかし、一度設定方法を知っておくと、今後同じような場面に遭遇した時に、完全に覚えていなくても短時間で対応できるようになります。
『一度やったことがある操作』は、Webエンジニアにとっては大きな武器となるわけです。
今回は、カスタム投稿タイプをWebページに表示する方法を解説したいと思います。
完成形の確認
まずは今回の設定の完成形を確認しましょう。
はじめに『こうしたい』というゴールをある程度はっきりさせておくと、作業もやりやすいでしょう。
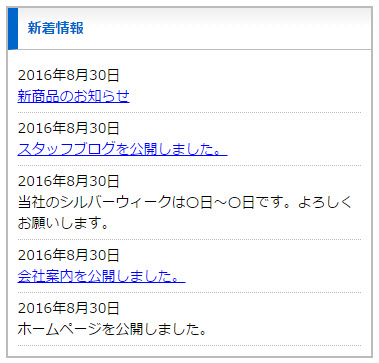
今回は「新着情報」をトップページに表示してみる

今回は、上記のような新着情報を表示させる設定をしてみます。
仕様は下記のとおりです。
- ・日付、新着の文章、を表示する。
- ・リンク指定してある場合は、クリックでリンク先へジャンプする。
- ・リンク指定されていない場合は、文章のみ表示する。(空リンクなし)
カスタム投稿タイプの追加
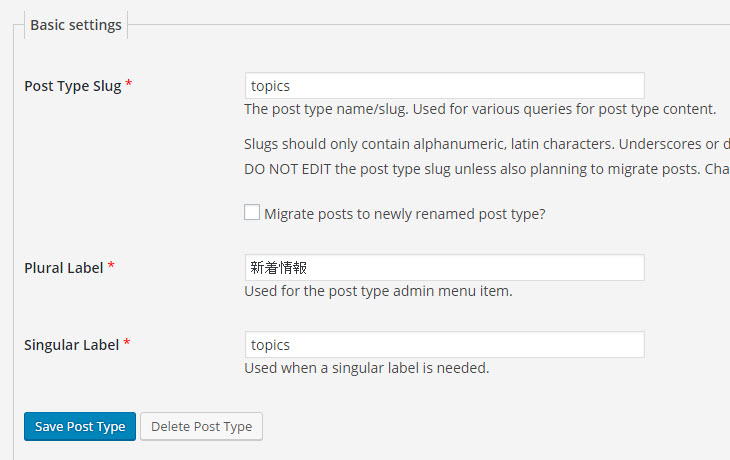
プラグイン『Custom Post Type UI』を使って、「新着情報」という名のカスタム投稿を追加します。
スラッグは「topics」です。
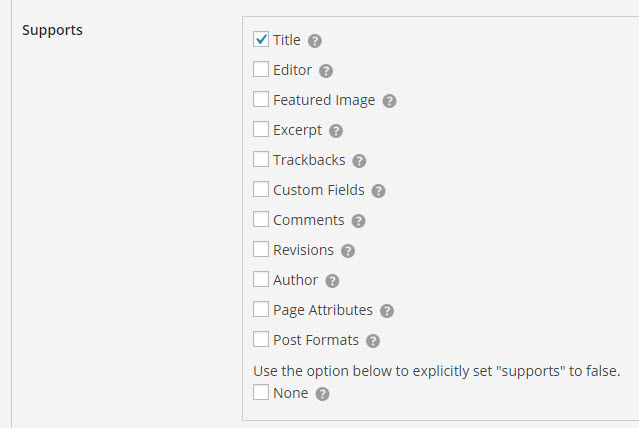
主な設定は下記のとおりです。


これで、ダッシュボード(管理画面)に、「新着情報」というカスタム投稿が追加されます。

続いて、カスタムフィールドを設定します。
カスタムフィールドの追加
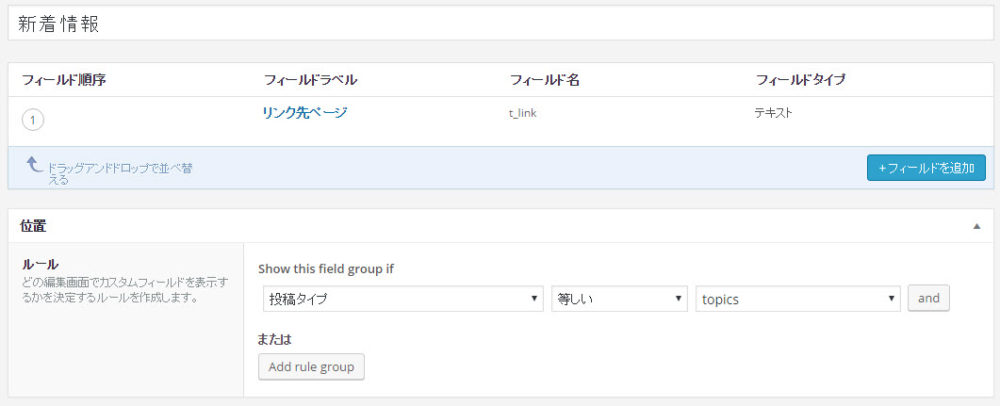
プラグイン『Advanced Custom Fields』にて、カスタムフィールドを追加します。
追加内容:
・フィールドラベル「リンク先ページ」
・フィールド名「t_link」
・フィールドタイプ「テキスト」
主な設定は下記のとおりです。

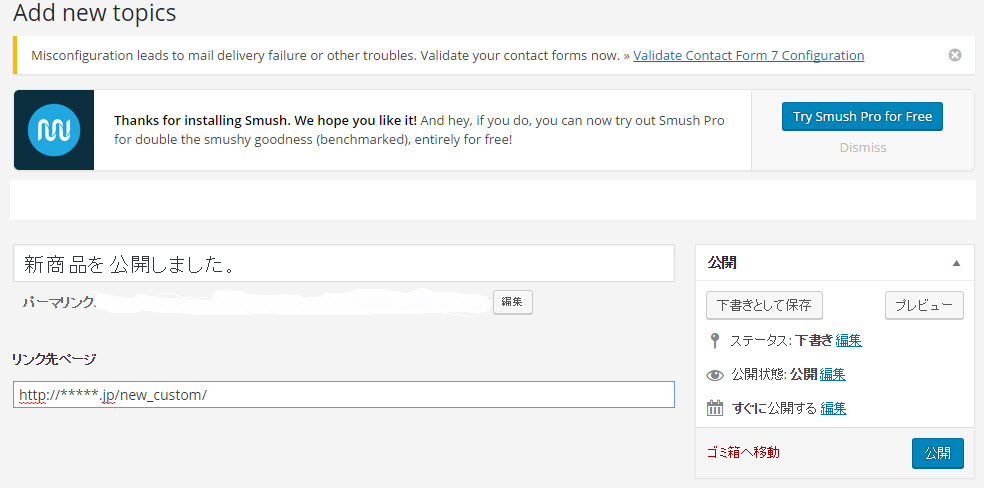
これで、カスタム投稿「新着情報」の投稿画面に「リンク先ページ」というフィールドが追加されます。これで前準備は完了です。

トップページへの表示設定
表示させるためのプログラム
次に、トップページへ表示するためのプログラムです。下記をご参照ください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<div id="topics"> <h2>新着情報</h2> <?php //①カスタム投稿タイプの指定と、表示件数の指定 $loop_topics = new WP_Query( array( 'post_type' => 'topics', 'posts_per_page' => 5)); ?> <?php while ( $loop_topics->have_posts() ) : $loop_topics->the_post(); ?> <dl> <dt><?php //②日付の取得 echo get_the_date(); ?></dt> <dd><?php //③新着文章、リンク先ページ、タイトルの取得 if (get_field('t_link')){ echo('<a href="'); the_field('t_link'); echo('">'); } else{ echo(''); } ?> <?php echo get_the_title(); ?> <?php if (get_field('t_link')){ echo('</a>'); } else{ echo(''); } ?> </dd> </dl> <?php endwhile; ?> </div> |
①「’post_type’ => ‘topics’」で、プラグイン『Custom Post Type UI』を使って設定した「新着情報」という名のカスタム投稿のスラッグ「topics」を指定します。
また、「’posts_per_page’ => 5」は、表示件数を指定しています。(今回は5件表示)
②「echo get_the_date();」で、日付を取得します。この日付は、投稿の日付となります。投稿画面で編集可能です。

③「<dd>~</dd>」で、各項目を取得しています。
・「if (get_field(‘t_link’)){~」で、リンク先ページがあるのかないのかの判別をします。
プラグイン『Advanced Custom Fields』にて追加したカスタムフィールド「t_link」です。
リンク先がある場合は、「<a href=”〇〇”」というふうに、記事タイトル(新着の文章)にリンクが付きます。
・「echo get_the_title(); 」で、記事タイトル(新着の文章)を取得します。
まとめ
いかがだったでしょうか。特に①まわりの構文が今回の重要な部分です。
この設定ができると、WordPressを使用してサイト構築する際の幅が広がるのではないでしょうか。
特に、クライアント側で出来る限り簡単にサイト更新をしたい、という要望は数多くあります。
そんなときに、カスタム投稿とカスタムフィールドを自在に操ることができれば、応用の幅も一気に広がるかと思います。
是非一度、お試しください^^(粗文ですみません)
公開日:2016年8月30日
最終更新日:2016年8月30日



