Shift-JISで作られたファイルをUTF-8に完全に変換する方法
はじめに
ひと昔前に作られたWebサイトを修正して欲しいという依頼はよくあります。
そんな中、あるサイトを修正していざアップしてみたら、文字化けしてしまったという事がありました。
その原因は「文字コード」でした。
現在(2016年)は、ほとんどのサイトの文字コードは「UTF-8」で設定されていますが、昔は「Shift-JIS」や「EUC-JP」などの文字コードで設定されていることが多くありました。
でも、文字コードの変換って、簡単じゃん・・・そう、HTMLの<head>~</head>で、charsetで文字コードを指定してあげればそれで済むことじゃん・・・
しかし、これだけでは文字化けが解消されなかったんですね。。。一体なぜなのか。それを解説していこうと思います。
文字コードは、「HTML本文」と「ファイル」の2種類ある
文字コードを完全に変換してエラーなく表示させるには、「HTML本文」と「ファイル」の2つを確認し、変更する必要があります。
HTML本文の文字コード
これは、前述した<head>~</head>で、charsetでの文字コード指定です。UTF-8に指定したければ、charsetを下記のように記述します。
|
1 2 3 4 5 |
//HTML5の場合 <meta charset="utf-8"> //HTML4の場合 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> |
あと、CSSでも文字コードを先頭で指定しますので、ここもUTF-8にしましょう。
|
1 |
@charset "UTF-8"; |
「ファイル」の文字コード
ファイル自体にも文字コードが実は存在します。これは、前述のHTML上で指定する文字コードとは別物です。ややこしいですが^^;
しかも、現在主流のUTF-8には、「UTF-8(BOMあり)」と、「UTF-8N(BOMなし)」の2種類あることも大変重要な知識です。
昔はこの「BOM」というものが必要だったこともありましたが、現在では「BOM」を必要とする事は殆どないようです。この事実を知っておくと、文字コードを味方に付けられます。
ファイルの文字コード変換
作業手順
今回は、Windowsのフリーソフト「Tera Pad」を使って説明します。
※先にバックアップを取りましょう。
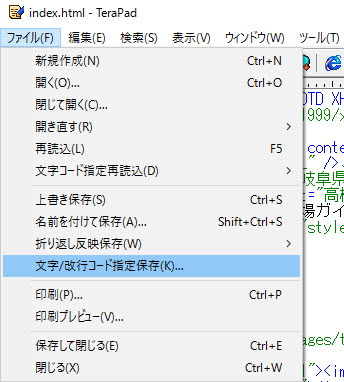
文字コードを変換するには、対象となるファイルを開き、「ファイル」→「文字/改行コード指定保存」を選択します。

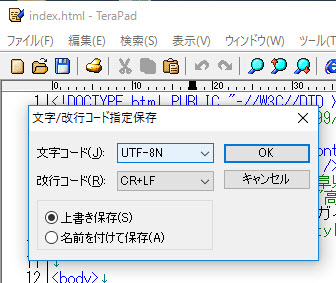
そして、文字コードで「UTF-8N」を選択し、OKをクリックします。これでファイルの文字コード変換は完了です。

ファイル数が多い場合の対処方法
上記の操作をファイルごとにひとつずつやっていては時間がかかりすぎてしまいます。
そんな時に便利なフリーソフトが、「Kanji Translator」です。対象のファイルを一括して文字コード変換してくれる、超便利ソフトです。
使い方は簡単。
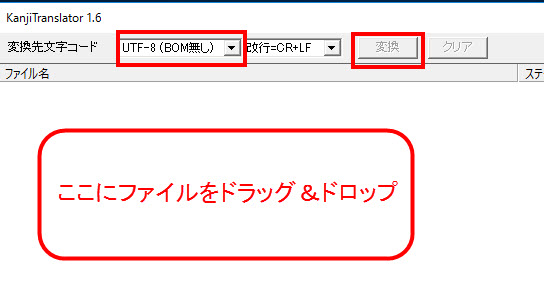
「ファイル名」のところに対象のファイルをまとめてドラッグ&ドロップし、画面上部で「UTF-8(BOM無し)」を選択し、「変換」ボタンを押すだけです。

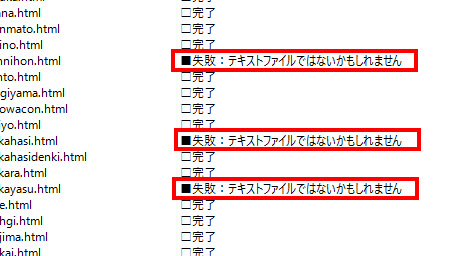
成功すると、ステータスが「完了」となります。たまに「失敗」となる事もありますが、失敗したファイルのみ、前述の「Tera Pad」を使った変換を行います。
そうすることで、作業時間を大幅に短縮できます。

まとめ
私が初めてこのことでつまずいた時は、丸一日かけて文字コードについて調べたものです。
「HTML上でUTF-8に修正してるのに、なんでShift-JISのままで読み込まれるの?わからんわ~・・・」といった感じ。
全く知らない知識だったので、理解するのに苦労した憶えがあります。
charsetの設定以外にも、ファイル自体の文字コードを変更可能であることを知っておくと、文字化け等に悩まされることもなくなります。
この問題で悩んでいる方、是非参考にしてみてください。
(Windowsのフリーソフトばかりの紹介で、Macユーザーの皆様ごめんなさい^^;)
公開日:2016年9月1日
最終更新日:2016年9月1日



