Google Chromeでキャッシュを無効にする方法
開発者にとってのキャッシュ(閲覧履歴)は不都合なことが多い
サーバー上にアップしたCSSや画像ファイルなどは、ブラウザの方でキャッシュと呼ばれる方法で、再読み込みを省略されます。
サイト閲覧者にとっては、サイトに一度訪れたあとは、二度目の訪問の際に読み込みスピードが速いため、閲覧のストレスを軽減する効果があります。
しかし、Webの開発者にとってはどうでしょうか。
例えば、CSSファイルを修正してアップしたとします。しかし、ブラウザ上では修正前の状態で表示されています。
CSSファイルが新しくアップされても、Chrome上では同じファイル名なので、古いままのCSSのキャッシュをそのまま使っている状態です。
「あ、キャッシュが働いてるな」ということで、ブラウザ上でキャッシュを消去します。
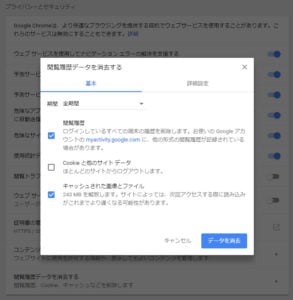
消去方法は、「設定」→「詳細設定」→「閲覧履歴データを消去する」→「データを消去」→(そして消去される時間を待つ)という手順です。
そして、ブラウザを再読み込みして、初めてCSSの修正確認を行う事ができます。
しかし、この作業を毎回行う事は非常にストレスを感じます^^;。
毎回「設定」→「詳細設定」→「閲覧履歴データを消去する」→「データを消去」→(そして消去される時間を待つ)なんて、やってられないです。
Google Chromeでキャッシュを無効にできる
しかしそこには回避策があります^^。
ブラウザ上でキャッシュを完全に無効にすることが出来ます。
Google Chromeでは、開発コンソールでその設定が出来ます。
開発コンソールを開くには、ブラウザ上の任意の場所で右クリックし、「検証」を選択します。
もしくはショートカットキー(Win:Ctrl + Shift + I)(Mac:Command + Option + I)でも開くことができます。
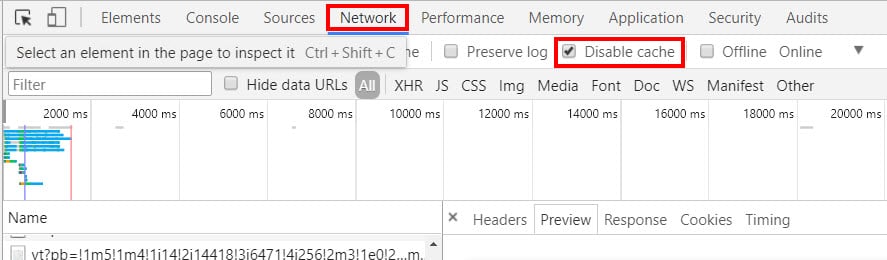
そして、開発コンソールの「Network」タブを開くと、「Disable Cashe」というチェックボックスがあります。
これは、キャッシュを無効化するためのもので、開発中はここにチェックを入れておきます。
これで、cssや画像を更新するたびにキャッシュ無効化の操作を毎回行う必要がなくなります。
作業効率が間違いなくアップしますので、是非お試しください^^
公開日:2018年3月30日
最終更新日:2018年4月1日