フォントでアクセントを!サイトの雰囲気を変えるWebフォント『google fonts』
「字は体を表す」とはよく言いますが、限りあるWebフォントの可能性を大きく広げてくれるフォント集があります。
その名も『google fonts』
使い方は簡単。
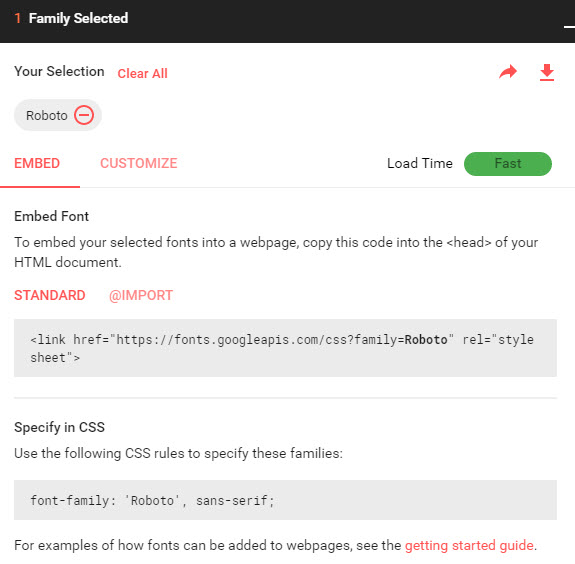
一覧から使いたいフォントを選択して、下記の<link ~>をヘッダーに埋め込むと、そのフォントが実装されます。
あとは、CSSのfont-family:~ で使いたい場所に指定するだけ。

英字ばかりですが、ちょっとしたアクセントでお洒落なサイトができあがります。
特殊なフォントには画像を使いがちでしたが、テキストで表現できるとSEO対策にもなりますし、便利ですよね。
Webフォントは今後、日本語もフリーのものが普及してきそうです。
例えば、さくらインターネットというレンタルサーバーでは、フォントの大御所「モリサワ」とコラボして、多くのWebフォントが使えるようになりました。
https://www.sakura.ad.jp/press/2016/0629_morisawa/
これはすごい武器ですね。
以上、Webフォントの記事でした。是非お試しください。
公開日:2016年12月12日
最終更新日:2016年12月12日



