WordPress トップイメージ動画を固定ページに埋め込む方法
はじめに
最近はトップページに動画が埋め込んであり、一見「おっ!」と思うサイトが増えてきましたね。
私も最近、クライアントからそういう依頼がありました。
今日はその事を記事にしてみようと思います。
今回の動画掲載案件
今回の案件は以下の通り
・会社のロゴの動画を作ったからトップイメージに埋め込んでほしい
・動画の種類:mp4
・ファイルサイズ:約4MB
・動画の長さ:11秒
・動画のフレームサイズ:1920×1080
いただいた動画ファイルは、思ったほどファイルサイズも重くならないし、フレームサイズも十分にあるので、特に問題なさそうでした。
この時点で極端にファイルサイズが重かったり、フレームサイズが足りてないと、動画制作の段階から調整が必要ですが、それは避けれそうです^^。
動画の掲載方法
色々調べてみて、背景に動画を掲載する方法だったり、はたまた動画埋め込みのプラグインだったりと、方法は色々ありました。
今回は、動画の上に要素を上乗せするわけでもないので、簡潔にHTML5の新要素<video>~</video>のタグで対処しました。
動画のアップロード
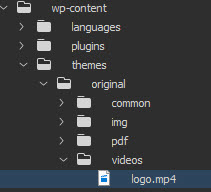
まず、動画をアップロードします。今回は、テーマフォルダの中に新たに「videos」というフォルダを作成し、その中に動画ファイルを入れました。
hrmlコードの記述
次に、動画を表示したい場所にhtmlで下記コードを記入します。
|
1 2 3 4 5 |
<video src="<?php bloginfo('template_url'); ?>/videos/logo.mp4" poster="<?php bloginfo('template_url'); ?>/img/top/01.jpg" width="100%" autoplay loop style="max-width: 1000px;"> </video> |
src:今回の動画ファイルのURL
poster:動画が表示されなかった場合の静止画ファイル
autoplay:動画を自動再生させるために記述
loop:動画を繰り返し再生させるために記述
あとはスタイルシートで調整して、完成です。
問題なく表示されました。
まとめ
ファイルで4MBというボリュームは、読み込みの際には確かに大きなサイズだとは思います。
ここは判断が難しいところですが、それでも私は、4MBだったらそのまま乗っけてしまうという選択をしました。
このモバイル時代、4MBくらいなら何とか許容範囲かと思います。
まあ、サイトは軽いに越したことはないですけどね^^;
以上、ご参考になればと思います。
公開日:2017年5月26日
最終更新日:2017年5月26日