文字に影を付けて見やすくする(可視性を高める)方法
画像の上に文字を配置したとき、画像と文字が同一化してしまい、文字が読みにくいことがあります。
もしくは、文字は読めてもより見やすくできることがあります。
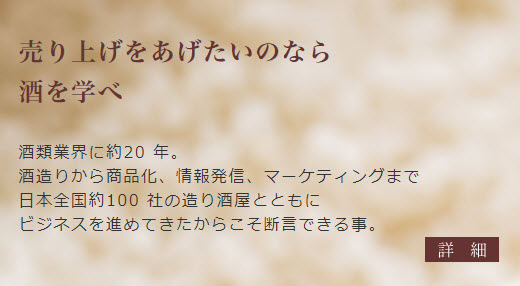
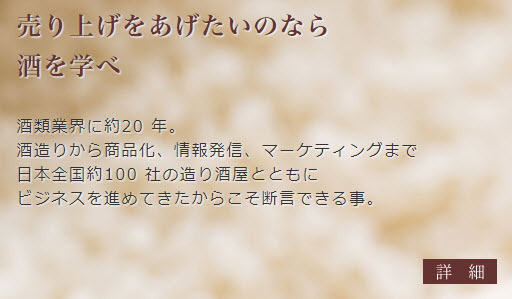
下記の2つの画像を比べてみてください。
<Before>
<After>
どこが違うか分かりますでしょうか^^?
そう、Afterの文字は、うっすらと白い影が付いていて、より可視性が高くなっているのです。
これはCSSでtext-shadowというプロパティを施したものになります。
名前の通り、テキストにシャドウを付けてくれるプロパティです。
|
1 2 3 |
.text_shadow{ text-shadow: 1px 1px 1px #fff; } |
text-shadow:横方向のずれ 下方向のずれ ぼかし度 色 の順になっています。
小さな工夫ですが、見栄えはぐんと良くなると思います。
最近は、画像に頼らないテキストが取り入れられつつあるようです。
文字装飾を知っていると表現の幅が広がるので、是非憶えていおいた方が良いですね^^
公開日:2017年10月1日
最終更新日:2017年10月18日