画像をアップロードと同時にリサイズして軽くするプラグイン『Imsanity』
はじめに
WordPressで制作したWebサイトをクライアントに納品後、記事や画像の更新はクライアント側で行っていただくケースがあります。
この際、新たに準備される画像は、クライアント側でデジカメや一眼レフで撮影したものになりますが、画素数が多ければ多いほどファイルサイズも肥大化し、普通に3Mb~6Mbあたりまでいってしまう事はザラにあります。
Web制作に慣れている方であれば、Photoshopで元画像をリサイズして、更にWebで書き出すというパッチを組んで一気にリサイズしてしまいますが、、、よほど慣れていない限り、クライアント側でリサイズを行う事はありません。(ほぼ断言できます^^;)
その理由はいくつかあります。
・Photoshopのようなリサイズできるソフトを持ってない
・ソフトを持っていたとしても、いちいち覚えていられない。
・画像をアップする毎に手動でリサイズなんて面倒でやってられない
「あぁ、画像をアップロードすると同時にある程度リサイズしてくれる機能があったらなあ~」
あります!そんなケースに役立つプラグインがあります!
その名も『Imsanity』
では早速使用方法を見ていきましょう。
Imsanityの設定
まず、プラグイン『Imsanity』を普通にインストールします。

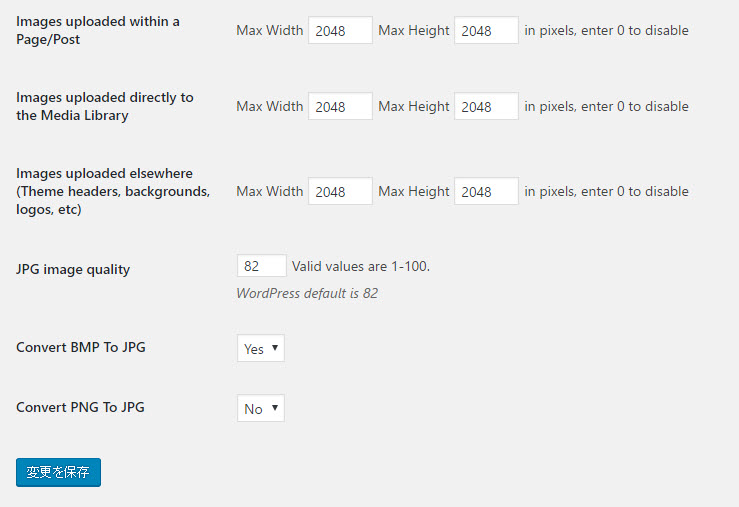
セッティングの画面です。

<主な設定>
Images uploaded within a Page/Post
投稿や固定ページからアップした画像の最大サイズ(正方形になるわけではありません。)。
実際に表示されるページの最大幅に合わせておけば良いでしょう。
Images uploaded directly to the Media Library
メディアライブラリからアップした画像の最大サイズ。
実際に表示されるページの最大幅に合わせておけば良いでしょう。
Images uploaded elsewhere (Theme headers, backgrounds, logos, etc)
その他(?)からアップした画像の最大サイズ。
JPG image quality
画像の圧縮クオリティ・・・90で良いかと思います。
過去の画像もリサイズ可能
更には、今までアップした画像もリサイズ可能です。
設定画面で、「Search Images…」ボタンをクリックすると、設定サイズより大きい過去の画像が一覧表示されます。

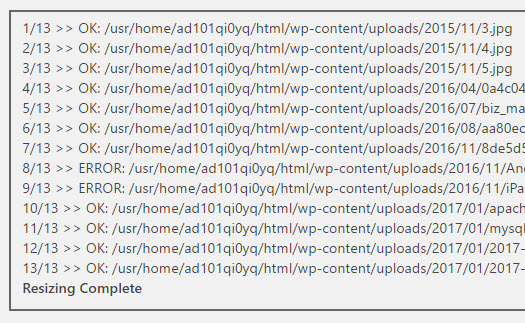
該当する画像が表示されたら、「Resize Selected Images」ボタンをクリック。
すると、リサイズが始まります。

まとめ
クライアントがいかに簡単に操作できるかは、Webサイト更新頻度に大きく影響してきます。
また、Webサイトの容量が大きいと、読み込みに時間がかかり、ページ離脱に直結します。画像サイズには必ず気を配りましょう。
更に画像を軽くするプラグインも存在します。(『WP Smush』など)
これらも併用すると更に効果アップですね。
注意点としては、レタッチまでは行えないので、暗い画像をそのまま掲載してしまうという事もしばしばあるのかなと・・・^^;
そこはクライアントにしっかりと説明してあげましょう。
以上、是非是非お試しください!
公開日:2017年1月26日
最終更新日:2017年1月26日



