Web上で使用する画像を劇的に軽くする!Webアプリケーション『Optimizilla』
先日、WordBenchでWordPressの高速化についてのセミナーを聞き、サイトの高速化がいかに重要なのかを再認識ました。
高速化することのメリットは計り知れません。簡単に挙げると
・離脱率が下がる
軽くて当たり前ぐらいの感覚。3秒以上経つとイライラする・・・待ってくれない。
・アドセンス等、広告のクリック率が上がる。
あるサイトで実際に統計を図った例では、高速化するだけで広告収入が2倍以上に!(実話です。)
・運用コストが下がる
これは、AWS(Amazon Web Service)などの従量制クラウドサーバーを使用する場合の話ですが、使用する容量が少ないと、当然ランニングコストも下がります。
ざっと挙げただけでもそのメリットの大きさがわかります。
実を言うと、私自身、高速化に関してはそれほど重要視していませんでした。
ネット環境も高速化が進み、PCやスマホだってスペックが上がっている昨今、例えば1Mbくらい大きくなったって大して変わらないじゃん、という感覚でいたのですが、いやいや、だからこそサイトをスマートにする事が差別化を図ることに繋がるんですね。
しかも1Mbなんてめちゃくちゃ大きい!意識改革しました^^;
それで、本題ですが、高速化(軽量化)を図るための第一弾として、画像の軽量化をご紹介します。
今回は、あえてプラグインではなく、アプリケーションで説明したいと思います。
その名は『Optimizilla』(http://optimizilla.com/)

JPEGやPNGは、イラレやフォトショップからWeb用に書き出しても、まだまだ無駄が残っています。
その「贅肉」を削ぎ落としてスリム化するためのアプリケーションです。
ほかにも同様のアプリケーションが数多く公開されていますが、UIがわかりやすいのでこれをチョイスしました。
使い方は簡単。
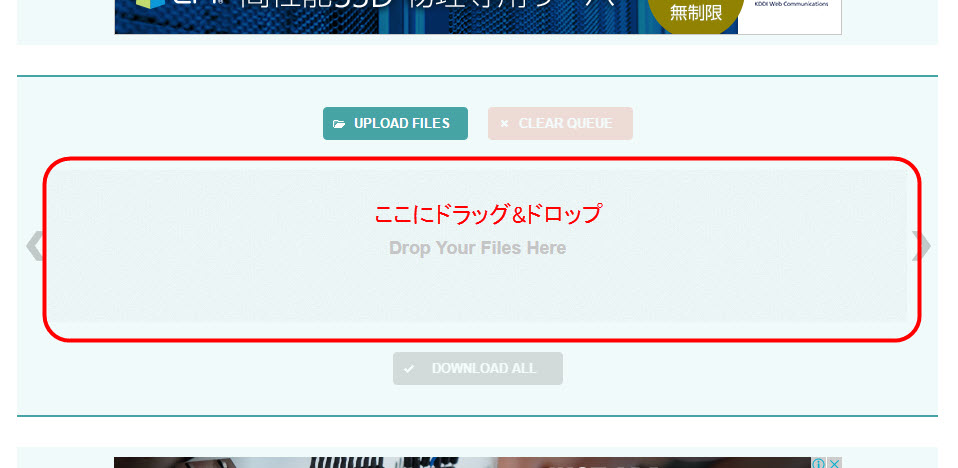
下記の領域に、軽量化したい画像をドラッグ&ドロップします。

すると、自動的に圧縮が始まります。

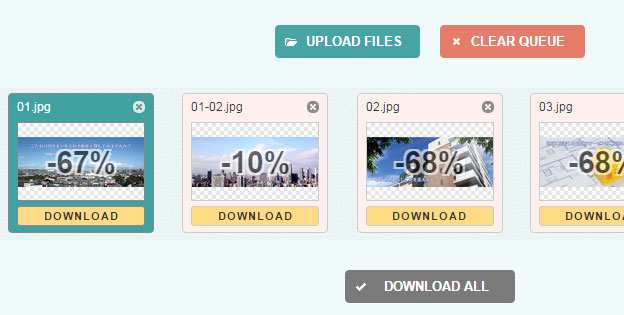
こんな感じで、複数ファイルの同時処理も可能です(現時点で20ファイルまで)。
上の画像を見てみると一目瞭然、何も処理していない状態から最大約70%の軽量化が図れます。スゴイですよね。一気にシェイプアップできます。
クオリティも選択でき、今回は「90」で試してみました。見た目はほとんど変わりません。十分使えるレベルです。
軽量化が完了したら、まとめてダウンロードできます。
ただし、ここで一手間かかります。
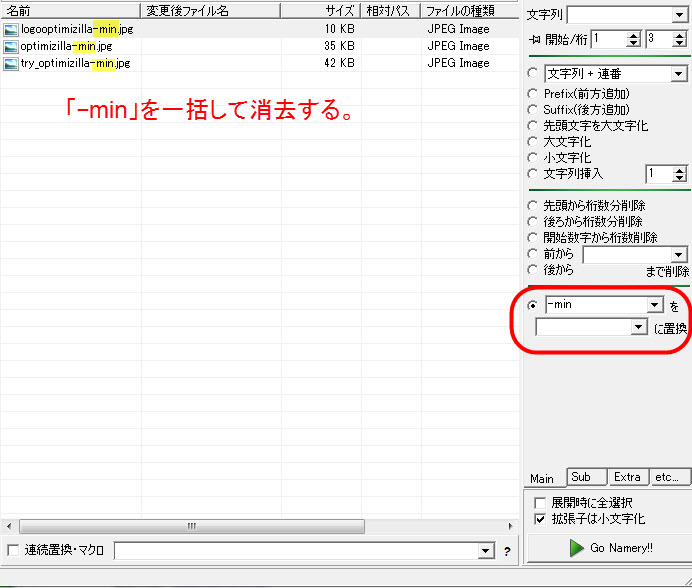
処理された画像ファイルは全て、元のファイル名の末尾に「-min」が付いてしまいます。
ひとつひとつファイル名を変更してもよいのですが、それでは非効率なので、フリーソフトNameryを使って一括修正します。

該当ファイルを選択し、上図赤枠を参考に、「-min」を「何もなし(空白)」に置換します。
あとはファイルをアップするだけです。
WordPress使用に限らず、既存のサイトで、まだ処理を施していないようであれば、是非この処理を行って下さい。
ちなみにWordPressでは、そのような画像軽量化プラグインも存在します。
代表格としては『WP Smash.it』が有名ですね。
既にアップロードしてある画像もワンタッチで最適化できます。
こちらも合わせてお試しあれ。
公開日:2016年4月9日
最終更新日:2016年4月9日



