audioタグで、コントローラーを画面下部に固定して表示する方法
先日、自社のテーマソングをサイトに埋め込んでほしいという依頼がありました。
ご要望を汲み取ると、内容は下記のようになりました。
・サイト表示時に自動再生する(ブラウザや端末によっては自動再生されない場合あり)
・自動再生されてもすぐに音が消せるように、またいつでも再生できるように画面上にわかるように停止ボタンを置く
そのコードはこんな感じです。
|
1 2 3 4 5 |
<!--audio_fixed--> <div style="position: fixed; bottom: 10px; left:50%; transform:translate(-50%, 0); padding:5px; background-color: rgba(247,255,165,0.66); border-radius: 5px; max-width: 300px;"> <p style="text-align: center; font-size: 0.8em; margin-bottom: 5px;">公式テーマソング 〇〇〇</p> <audio src="xxx.mp3(ここにファイル名)" autoplay loop controls></audio> </div> |
CSSはベタ書きしましたが、インラインに書かなくても構いません。
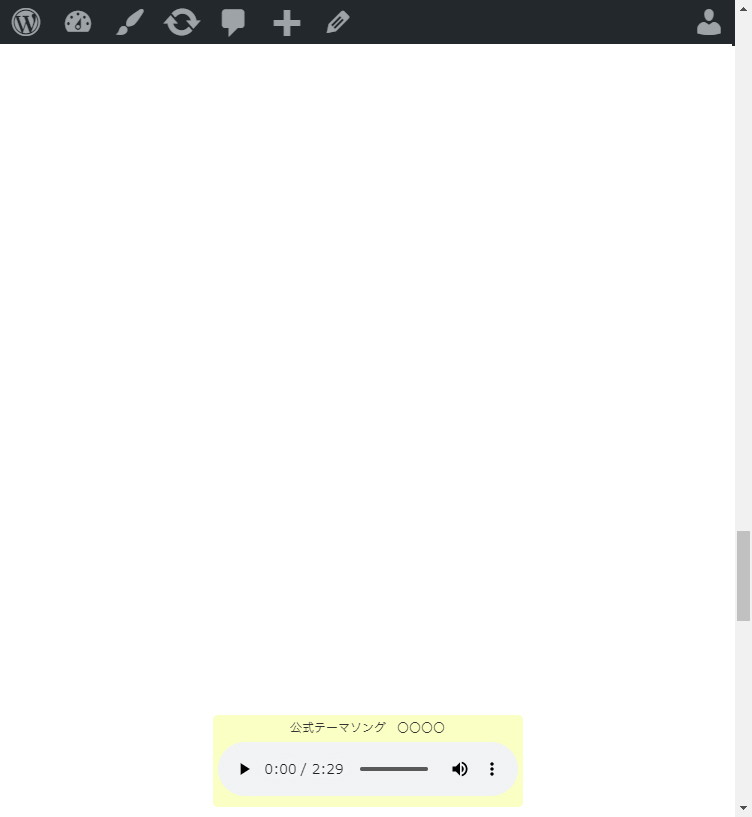
結果はこんな感じです。(chrome デスクトップの場合)
画面下部の中央に固定配置するところがポイントです。
あんまりニーズないと思いますが、もしもこのようなケースがありましたら、是非お試しください^^;
公開日:2019年11月22日
最終更新日:2019年11月22日